Reviving Pan Am: Responsive Design Study
Explore my journey in reimagining Pan Am Airlines through a responsive web design. With autonomy in project scope, I identified users, ideated solutions, and unveiled surprising discoveries through prototyping. Join me in this concise case study of revitalizing a legendary brand for the digital age.
My Role
UX Designer/Researcher
Responsibilities
Research
Wireframing
User Flow
Empathy mapping
Interviewing
Tools Used
Figma
FigJam
Google Docs
Canva
Dovetail
Maze
Problem
Frequent travelers (ages 20-35) face challenges with airline travel, from hidden booking fees and confusing check-in processes to poor communication about delays, gate changes, and lost luggage. These issues cause unnecessary stress and financial strain, whether traveling for business or leisure.
Goal
Redesign the Pan Am Airlines experience to provide a seamless and intuitive travel process by improving booking, tracking, and check-in systems, reducing user frustration and enhancing overall satisfaction.
The Solution
To cater to my target audience—females aged 25 to 35 who enjoy leisure travel—I conducted an in-depth analysis, revealing a preference for desktop booking and mobile check-ins. Using this insight, I developed personas that shaped a tailored design solution, optimizing booking, alerts, and checkout.
By aligning the design with user behavior and preferences, I created a seamless, user-friendly experience that enhances booking and streamlines checkout, meeting the unique needs of female leisure travelers.
My Design Process
Empathize
User Research
User Interview
Participant Analysis
Define
User Persona
Affinity Mapping
Sitemap
Ideate
Task Flow
User Flow
Wire Frames
Prototype
Usability Testing
Design
Test
Priority Revisions
Final Revisions
Project Challenges
Identifying target audience
Understanding audience’s pain points
Applying new intuitive pathway for booking, tracking and check-in pathways
Product Users
My goal was to identify the target audience for a new airline. Specifically, I wanted to find individuals who had booked a flight within the last six months and determine their traveler type, self-identification, and which age range of population they belonged to.
Quantitative Research
I conducted an online survey with 21 users who fell within my target demographic.
Survey Results
Observations
57%
Are frequent travelers.
85%
The audience are women.
47%
The population is 20-35 years old.
76%
Audience are leisure travelers.
85%
The target audience travels economy class.
Methodologies
The competitive research methodology employed in the Pan Am redesign revealed two facets of the airline industry—both positive and negative. This approach involved a detailed examination of key sectors within the industry, utilizing Comparative & Competitive Research. The insights gained from this strategic analysis played a crucial role in the redesign, contributing to the overall reimagining of the Pan Am experience.
Secondary Research
Competitor Analysis
Known to be a leader in U.S. airline global competition. Their strengths are reliability and customer service.
Offer economical flights.
Highly rated in safety and reliability.
Excellent customer service and mileage redemption programs.
Higher safety concerns.
Focuses only on the North America continent.
One of the top airlines in global competition, known for its low cost and reliability.
Offer economical flights.
Highly rated in safety and reliability.
Excellent customer service and mileage redemption programs.
Passenger Amenities limited.
No baggage tracking features.
Known to be the world’s largest airline. Can earn and redeem award miles on some other well-known airlines, but noted to have the worst reputation due to irregularities in flights.
World’s largest airline
Excellent customer service and mileage redemption programs.
Worst reputation for irregularities in flights.
Highest price Economy seating.
PERSONA #2
Is one of the world's largest and most recognizable airlines. The airline has numerous partners, making it easy to earn miles to later redeem for award travel.
Strong Brand Image
Easy to earn miles and redeem for travel.
Highest cost due to hight debt.
Dependent on low fuel costs.
Primary Research
Participant Interviews
I conducted 30-minute interviews with five participants on Zoom to identify the pain points that affected users airline travel booking experience and understand its significance in their lives. These interviews resulted in the development of multiple personas, which provided a clearer understanding of their needs.
Participant zoom call
PERSONA #1
User Needs
Reputable branding.
Industry known safety.
Affordable prices.
Comfort: Leg room and spacious seating.
Faster check in process options available to them.
No hidden fees when booking specifically for check on carry on baggage.
Option to load boarding pass on apple wallet or have a QR code as well as email format.
Features & Functionalities
To resolve user needs
Booking
Multiple options for search filters: shop with miles, refundable fares options, deals and offers.
Check In
Multiple check-in options: Self, On line, at desk, at airport.
Tracking
My trips option with flight listing and tracking options. Alerts option with travel advisories, flight updates, baggage tracking.
Product User Challenges
Visibility constraints for comparison price shopping on mobile device.
Different and confusing check in processes with each airline.
Flight delays: not getting alerts where they want them(email, text).
Ticket pricing fluctuations.
Hidden “fees’’ such as baggage and late check in processes.
“Ugly” navigation system.
Difficult to navigate websites.
Define
During my affinity synthesis, I discovered a surprising trend: 80% of participants preferred booking flights on desktops over mobile. They felt more secure and valued the better visibility. However, mobile still played a key role in their travel experience, used for alerts and check-ins. This highlights the need to design for seamless cross-device experiences rather than assuming a mobile-first approach.
Affinity Synthesis
Site Map
My Flow Process
Following interviews and data analysis, I acquired a more profound insight into the objectives of the participants. This enhanced my ability to establish a meaningful connection with my audience and facilitated the initial development of my flow charts
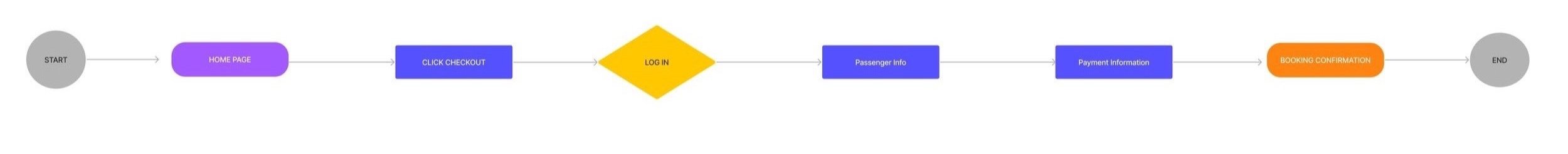
Task Flow: Checkout
User Flow: Checkout
Wireframing
Pan Am airlines is an iconic brand which had the reputation that my users were looking for. Keeping Pan Am in mind as a brand I used multiple existing airline UI as a reference and started creating wireframes. Due to time constraints, I dived straight into the mid to high fidelity frames and smoothly transitioned into higher fidelity frames.
Mid Fidelity
High Fidelity
Mobile Version Wire Frames
Mid Fidelity
High Fidelity
Usability Testing
After finalizing my prototype and completing the necessary screen revisions, I was prepared to transition into the testing phase. I enlisted the help of five participants from the Discord community for this purpose. The testing was designed to take roughly 20 minutes.
Task Flows Tested
Search for a flight
Book a flight
Select a seat with option to upgrade seat selection
Purchase a flight
Conclusions
The product testing was successful as I initially set the expectation for all tasks to be 100% complete. The users expressed a high level of satisfaction while using the product.
Measure of Success
Over all satisfaction
100%
Completion of task goals met.
Direct success
60%
Direct path of success of search task.
80%
Direct success of booking flight task.
80%
Over all satisfaction goal was 4/5
100%
Direct success of seat selection & passenger information.
100%
Direct success of payment and purchase.
Priority Revision Plan
User feedback was invaluable. While I could use existing UI, I introduced personal designs, leading to unexpected yet rewarding results. This case study sharpened my UI skills and reinforced my growth.
User Iterations
Feedback Grid
Prioritizing the Iterations
-
Trip form: change the terminology form to read next or confirm not confirm and pay.
-
Homepage/Book screen : Add an additional drop down menu for each screen search to make it clearer to the user that they are on the correct pathway.
-
If time permits revisions for ideas suggesting the following: Seat selection screens. Re- revisit the seat selection to ensure the prototype is coded accurately for transitional screen accuracy. Review to ensure only one seat is clickable.
Prototype Revisions
Initiating the process, I implemented iterations across the priority task screens (V2). Subsequently, the final step involved establishing links to the prototype. The heuristic adjustments proceeded seamlessly, yet encountered challenges surfaced during the software or prototyping phase, absorbing the additional time accrued from the revisions. Nevertheless, these hurdles served as opportunities to enhance my proficiency in navigating Figma.
#1 Priority Revisions
Homepage/Book: Add an additional drop down menu for each screen search to make it clearer the user is clicking on the correct form. Added two new screens clearer button statusto make it more intuitive for the user.
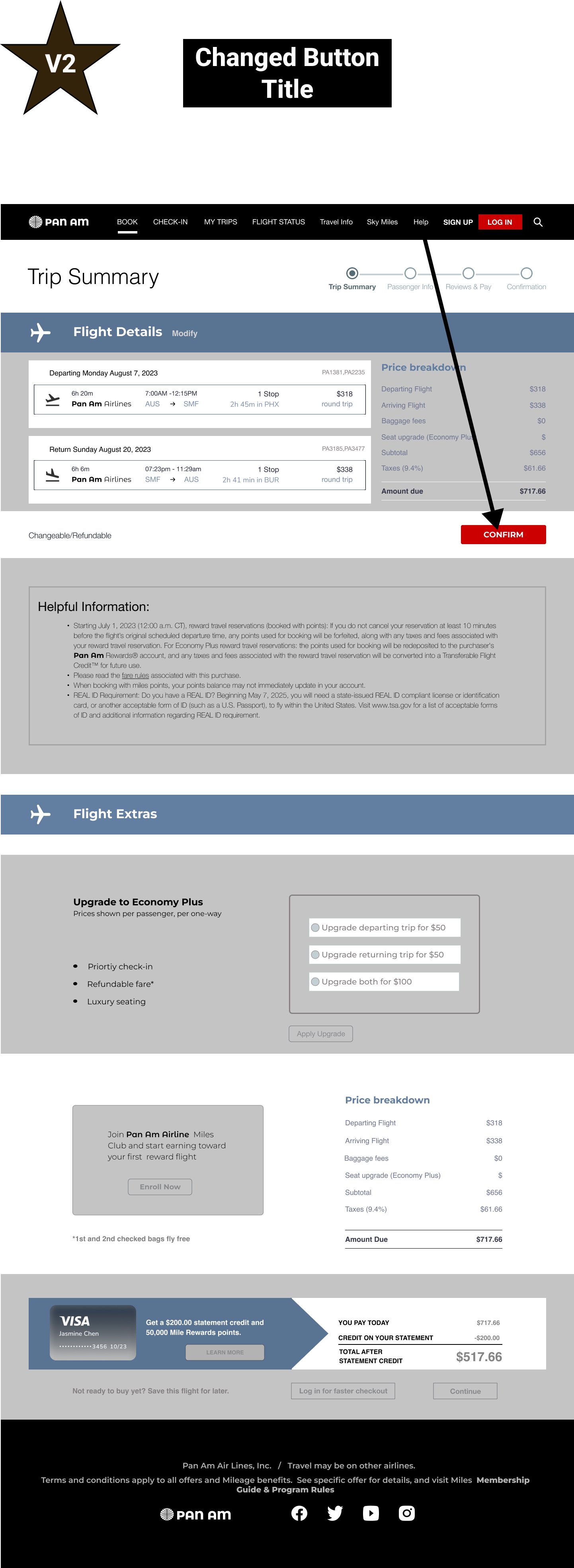
#2 Priority Revisions
TRIP FORM: Change the wording on the Trip form to confirm not confirm and pay to provide more clarity to CTA’s next progression.
Conclusion
In the effort to revive Pan Am Airlines, a key finding surfaced: the 20-35 age group prefers booking flights on desktops for security and accuracy reasons. This unexpected insight guided the design of a responsive website, focusing on smoothing out booking and check-in processes.
The conclusion of this class project highlights the importance of ongoing adaptation and iterative solutions for lasting user satisfaction and system relevance. The project not only meets the specific preferences of its audience but also stresses the need to stay flexible in response to changing user behaviors.
Final Product