Empowering Citizens: Transforming Boston.gov with a Seamless Log In Experience for Enhanced Service Accessibility and Local Engagement
“ I enhanced the citizen’s website experience by integrating a log in / sign in profile feature that allows them to view their service requests, previous and upcoming bills, as well as local events and city restrictions/alerts.”
My Role:
UX Designer/Researcher
Responsibilities:
Research
Wireframing
User Flow
Empathy mapping
Interviewing
Tools Used:
Miro
Figma
FigJam
Google Forms
Canva
Discord
Zoom
Problem
Government institutions are falling more and more behind when it comes to the digitization of their services. These institutions are traditionally huge, and slow, and in most cases have confusing or outdated UI.
Goal
I determined my audience & Identified where improvements are needed to create a more user-centric experience in supporting a user profile log in.
Log in options
Payment Options
Visual Security
Type of dashboard views
Solution
Proposing an enhancement for Boston.Gov's digital services involves the creation of a user-friendly online environment. This includes optimizing the process for online certificate requests, implementing a secure log-in, a clear user dashboard, and streamlined communication about available services.
Aligned with Boston's brand values, the design aims for confidence, helpfulness, optimism, and a personal connection while adhering to the existing website's look and feel. The proposed implementation would involve usability testing to refine and deliver a polished digital platform catering to the diverse needs of the community.
My Design Process
Empathize
User Research
User Interview
Participant Analysis
Define
User Persona
User Journey Map
Sitemap
Ideate
Flows
Wire Frames
Design
Prototype
Usability Testing
Test
Priority Revisions
Final Revisions
Project Challenges
Identifying target audience
Understanding and empathizing with the pain points of my audience.
Enhancing the user service experience on an existing website by providing a log in profile with intuitive pathways and the integrated features based on the audience’s goals.
Empathize Phase:
During this phase of the study, I employed a competitive and comparative analysis methodology. This involved researching different aspects to understand how users perceive and value services on government websites. I found it intriguing due to the different components that were measured in analyzing what made one better than the rest. I conducted interviews with five participants to gain insights into their expectations for a user profile feature on a government website.
Product Users
My objective was to identify the target audience for Boston.gov, specifically those who have previously visited a government website. I aimed to understand their experiences while searching for services and making online payments. Additionally, I wanted to determine if they found it beneficial to have a login/sign-in option for citizens and gather insights on what features they felt would enhance their dashboards. Furthermore, I sought to uncover any barriers users face when making purchases through government websites and their overall impressions after visiting Boston.gov.
Quantitative Research
To prepare for my upcoming primary research, I conducted an online survey targeting individuals who have previously visited government websites in order to narrow down my audience.
Observations
50%
My audience was made up of 25-34 years of age while the remaining were 34 and above.
60%
The audience have a higher education and are employed.
50%
They felt dissatisfied while the remaining audience felt indifferent to their experience.
50%
Paid a one time bill online while the remaining audience paid a monthly and yearly bill.
Methodologies
Secondary Research
Comparative & Competitive Research
The research I conducted unveiled the what good ui and additional features/services has done to improve overall service and keep their citizens user experience better or worse in some cases.
COMPETITIVE ANALYSIS
Clean and simple UI
Simple AI making it easier to navigate.
Utilize icons to enhance user intuition.
Responsive website.
No dashboard options available in their sign up/profile.
Clean and simple UI
Simple AI making it easier to navigate.
Utilize icons to enhance user intuition.
Responsive website.
No log in / sign up options for citizens to track bills and services.
Clean and easy navigation.
Clean and intuitive pathways.
Simple UI and AI.
City newspaper sign up.
No sign up option for profile account.
No dashboard available.
User friendly navigation.
Educational services/tools highly visible on landing page.
Important city news announcement are prominent.
No sign up option for profile account.
No dashboard available.
Birth Certificate services not available online.
Difficult to navigate due to UI and AI
Primary Research
Persona 1
Persona 2
User Needs
Two log in/sign in profile options for user to access city/government websites.
User dashboard should include basic citizen information, payment selections, history of service transactions, reminders or alerts for upcoming bills.
Participants expressed the need for a user-friendly government website that makes information easily accessible.
Visual confirmation to ensure the security of their transactions.
Features & Functionalities
To resolve user needs
Profile
Added a log in feature to Boston.gov website with options for members and guests.
Dashboard
Dashboard includes views of bill payment history, and requested services.
Security
Securities visible upon logging in. Confirmation of payment received during checkout processes.
City Alerts
Included within the dashboard are prominent alerts for city warnings.
Product User Challenges
Participants find government sites are functional, but most are out dated and “clunky” .
Does not like to “hunt” for what they are searching for.
Wants clearer navigation and better IA and UI to make searching and processing services easier.
Want to feel safe during the check out processes and needs to see a confirmation to endorse that security.
Frustrated when paying a bill and does not get a confirmation screen or a number to validate the security of their payment being processed.
My Flow Process
Product Sitemap
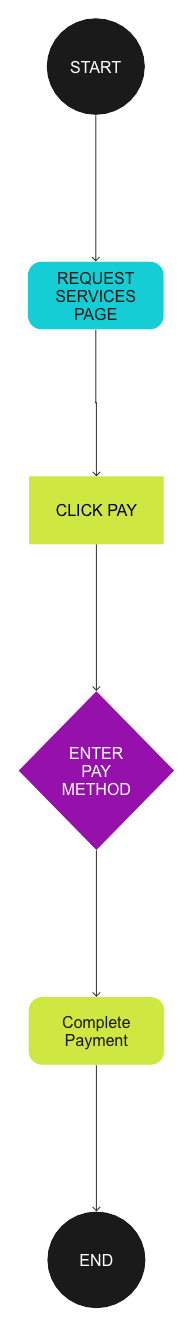
Task Flow
User Flow
Wireframing
Initiating the design process, I transitioned from initial concepts to mid-fidelity prototypes and subsequently advanced to higher fidelities. This systematic approach facilitated the clarification and development of my thought process throughout the project.
Member Log In
Mid Fidelity
High Fidelity
Profile Dashboard
Mid Fidelity
High Fidelity
Usability Testing
Three task flows were tested with 5 participants. The testing was unmoderated and conducted with maze(heat censoring), it lasted 5-10 minutes.
Task Flows Tested
Request a Birth Certificate.
Log into existing member account.
Navigate dashboard to requested services and confirm shipping, billing, and complete purchase.
Conclusions
The goal was to measure the design success by determining if they were able to accomplish the task easily, if they spent a significant amount of time completing the tasks, and most importantly, if they enjoyed their experience. All metrics were met in this design.
Measure of Success
Over all satisfaction
100%
Completion of task goals met.
72.9s
Average time it took to complete each task
96%
Over all satisfaction goal was an average score of 4.8
Priority Revision Synthesis
The feedback from users was invaluable in ensuring the design and flows were easy to navigate and intuitive. Despite the constraint of maintaining consistency with the existing website's colors and UI application styles, users appreciated the continuity. Additional feedback included an issue with the prototype on the homepage Flow #1 and a grammatical error in the site's footer. However, the most significant iteration occurred in Flow 3, where two out of five users recommended replacing the filled-in box with a checkmark to provide a clearer indication of their selected action.
User Feedback
Affinity Clustering
Prioritizing the Iterations
By employing affinity mapping, I visually represented the relationships and patterns within the feedback, which allowed me to prioritize the different areas based on their significance. This approach enabled me to gain actionable insights from the qualitative data.
Priority Revisions
Home Screen
In my iterative process, the primary focus was on refining the homepage and the review/confirm page. Initially, a loading issue surfaced in the prototype, attributed to a compatibility hiccup between Figma and Maze, which was promptly resolved. The second minor issue involved a missing 't' in the word "Contact" within the footer, promptly corrected.
Before
After
Dashboard Screen
The most impactful iteration centered on enhancing intuitiveness, specifically with the call-to-action (CTA) confirm button. The pivotal adjustment involved transitioning from a filled-in box to a checked box, as users found this modification instilled a sense of security, ensuring them that the action was completed accurately
Before
Replaced CTA filled in with check mark.
After
Removed the blue CTA
Conclusion
This class case study aimed to enhance Boston.gov through the addition of a login feature and a user-friendly dashboard, addressing challenges like participant recruitment and overcoming negative past experiences with government websites. Research emphasized the preference for security and convenience, leading to a design focusing on bill history, payment confirmations, and local event alerts.
Successful usability testing highlighted the significance of user-centered design, showcasing its potential to improve user satisfaction and the city's digital image. Despite being a class case study, the relevance for UX design is evident, as the added features aim to make Boston.gov more efficient and user-friendly.
Final Product
Insights
Engaging in this class project provided me with the valuable opportunity to refine my UI design skills, particularly in maintaining design consistency with the existing website.
The research shed light on users' somewhat resigned attitudes toward government websites, stemming from past negative experiences. This lack of enthusiasm presented a challenge in gathering detailed feedback, underlining the significance of empathizing with users and comprehending their distinct needs in such endeavors.
Confronting this challenge made me realize that, in future projects of a similar nature, I would need to revamp my survey methods and broaden my outreach to encompass a more diverse audience to enhance the quality of my research data.